はじめに
現在Preview版が配信されているUE4.17からSpectator Screen機能が追加されます。
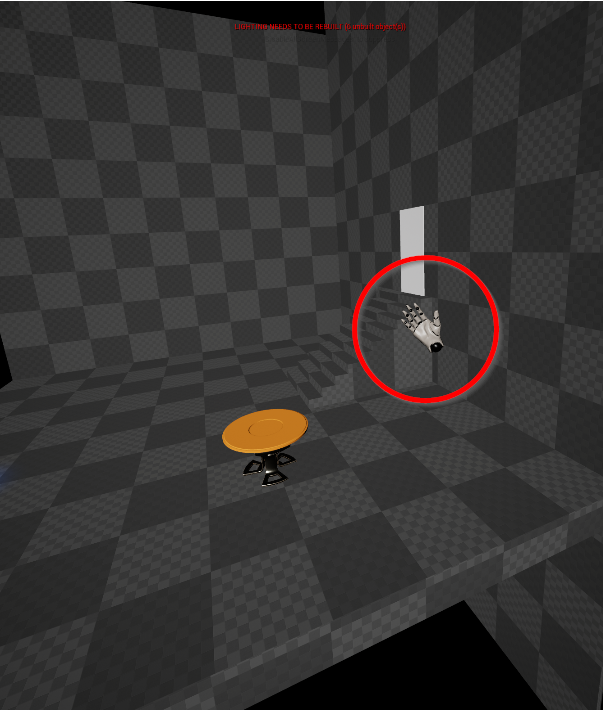
この機能を使うことで、VRHMD上の映像とは異なる映像をPCモニタに出力することができます。対応しているVRHMDは、OculusRift, HTCVive, PlayStationVRです。

(PSVRのソーシャルスクリーンとほぼ同じ内容ですね!中身はともかく)
ただし、まだ最低限度レベルでのサポート・機能しかありません。その為、VRプレイヤーと非VRプレイヤーの操作分けなどは独自に組む必要があります。この辺りは今後サポートが追加されていく予定です。
ではでは、UE4.17では何ができるのかを紹介していきます。