qiita.com
本記事はUnreal Engine 4 (UE4) Advent Calendar 2017の13日目の記事です。
長くなっちゃったので、3つ記事分割しました!
その1:ここ
その2:http://pafuhana1213.hatenablog.com/entry/2017/12/13/000100
その3:http://pafuhana1213.hatenablog.com/entry/2017/12/13/003018
追記:
2018年も物理と仲良くなる方法について書きました!
pafuhana1213.hatenablog.com
はじめに
UE4.18で物理アセットエディタが大きく改善されました!!!
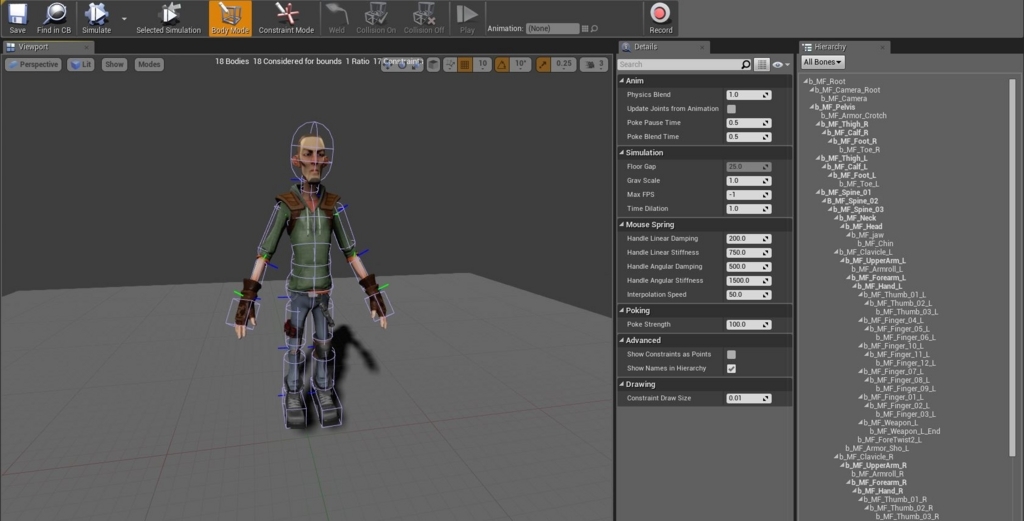
びふぉ~

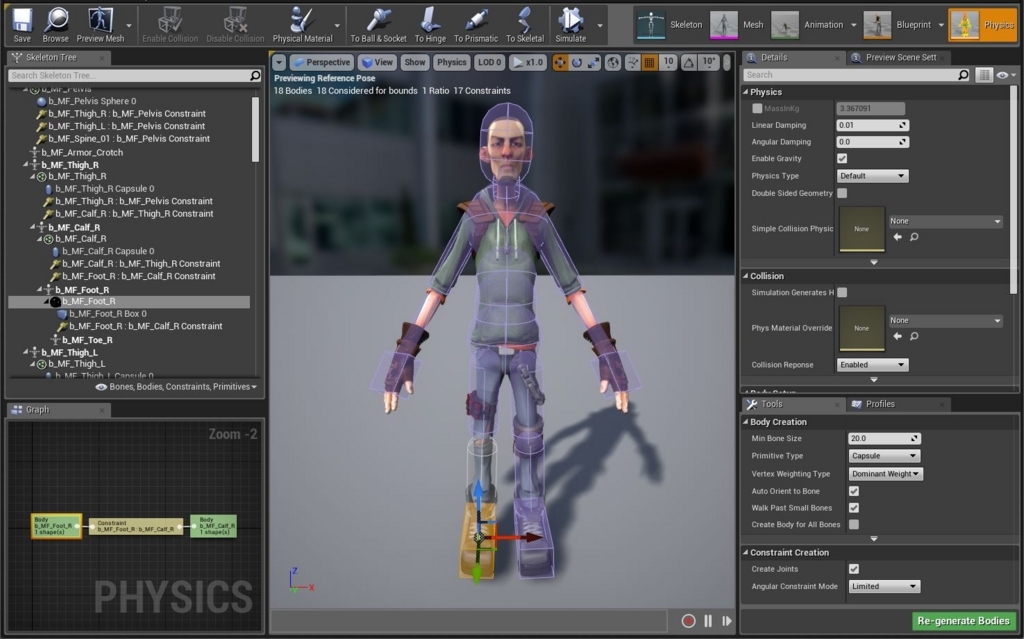
あふた~

ということでかなり良くなりましたが、まだまだ情報が少ないので色々まとめてみました!
※ 今回使用したモデル
らりほま式 Gray ちゃん:
http://rarihoma.xvs.jp/products/graychan
※ 参考
● 物理アセットに関する公式ドキュメント(2017/12/12現在)
Physics Asset Editor Interface
https://docs.unrealengine.com/latest/INT/Engine/Physics/PhAT/PhysicsAssetEditor/index.html
Physics Asset Editor - Constraints Graph
https://docs.unrealengine.com/latest/INT/Engine/Physics/PhAT/Graph/index.html
Physics Asset Editor - Tools and Profiles
https://docs.unrealengine.com/latest/INT/Engine/Physics/PhAT/ToolsAndProfiles/index.html
Physics Asset Editor - Skeleton Tree
https://docs.unrealengine.com/latest/INT/Engine/Physics/PhAT/SkeletonTree/index.html
Physics Constraint Reference
https://docs.unrealengine.com/latest/INT/Engine/Physics/Constraints/ConstraintsReference/index.html
Using Profiles for Bodies and Constraints
https://docs.unrealengine.com/latest/INT/Engine/Physics/PhAT/HowTo/UsingProfiles/index.html
古いページの差し替え・翻訳は随時行ってます!
● ライブストリーム
www.youtube.com