はじめに
iPhoneXの表情検出機能を使ったサンプルである「Face AR Sample」が先日公開されました!検出した表情の情報をカイトくんや「AppleARKitFaceMeshコンポーネントにより生成された3Dモデル」に反映することができます。試しに動作している様子を動画に撮ってみました。

www.youtube.com
これだけだとよくあるコンテンツなのですが…Face AR Sampleにはなんと
PC上のエディタとの同期機能
が用意されています!!!
つまり、iPhoneXで検出した表情の情報をPCに送ることができます。
え、ちょっと待って!?Face AR Sample、ライブリンク機能でエディタとフェイシャル情報を同期できるやん!つまり、モーションとフェイシャルのキャプチャをするシステムをエンジンの標準機能だけで組めるやん!凄いやん! #UE4 #UE4Study pic.twitter.com/CiKTvW7crc
— おかず (@pafuhana1213) 2018年7月26日
そして、エディタを実行しなくても同期処理は行われます!
お、アニメーションエディタ(Persona)上でも同期するやん!デバッグだけでなく、エディタ上でアニメーション録画もできるからフェイシャルアニメーション作り放題やん! #UE4 #UE4Study pic.twitter.com/0exX0gFTIW
— おかず (@pafuhana1213) 2018年7月26日
つまり…Personaのアニメーション録画機能を使えば、
UE4の標準機能とIPhoneXだけで、
フェイシャルアニメーションを作成することができます!
さくっと、フェイシャルアニメーション作成完了!ね、簡単でしょ? #UE4 #UE4Study pic.twitter.com/Dpomhyiv3F
— おかず (@pafuhana1213) 2018年7月26日
うおおおおおおお!!!!!!!!
ということで、手順を簡単に解説します。
なお、当然ながらiPhoneXは必要なのですが、更にビルド用にMacが必須になります。また、PC - iPhoneX間で通信を行う必要があるため、それぞれを同じネットワーク環境下に置く必要があります。
パッケージの作成・インストール
まずは、Face AR Sampleからパッケージを作成しiPhoneXにインストールする必要があります。公式ドキュメントに手順が載っていますので割愛します。
api.unrealengine.com
api.unrealengine.com
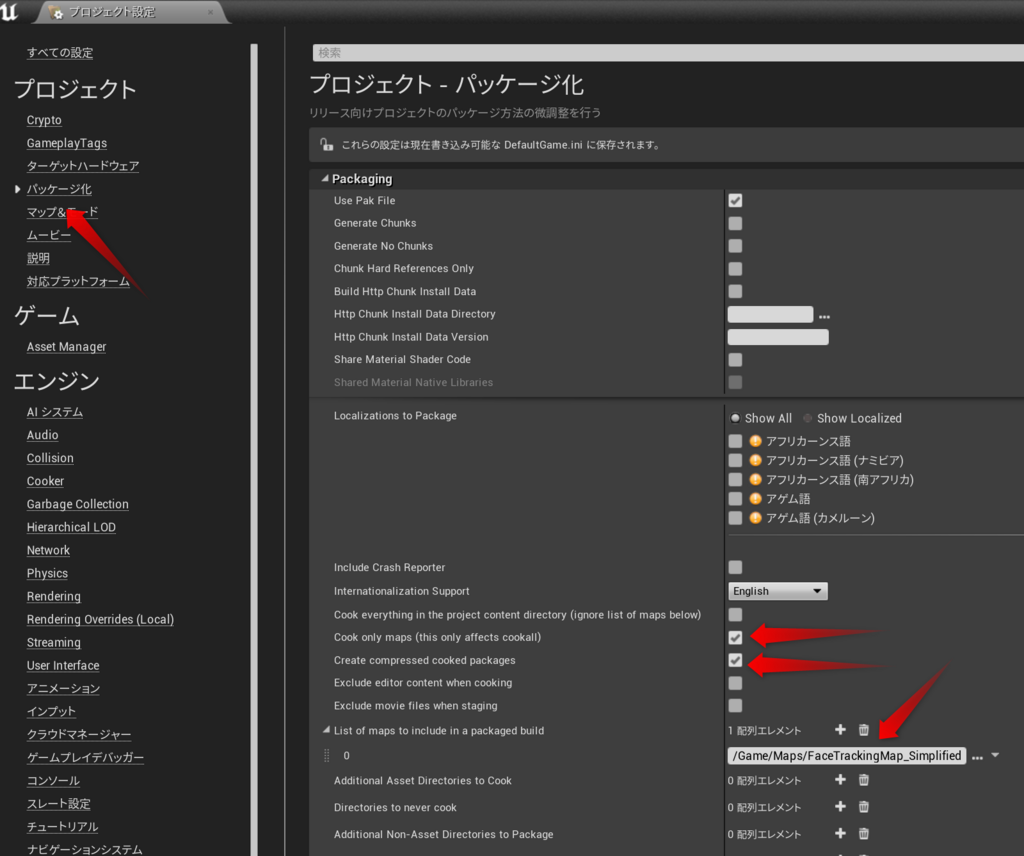
なお、デフォルト設定だと全レベルがパッケージに含まれてしまうため、パッケージサイズが1GBを超えてしまいます。パッケージ作成時間も延びてしまうので、今回使用する「FaceTrackingMap_Simplified」レベルだけをパッケージに含める設定にしておきましょう。

これでパッケージサイズが200MBほどになります。
LiveLink機能を使ってエディタとの同期開始
まずは、Face AR SampleをUE4エディタで開き、PIE( Play In Editor )で実行しておきます。

次に、インストールしたパッケージを起動し、左下のボタンからオプションを表示します。

そして、LiveLink Connnectionボタンを押し、ipconfigコマンドなどで確認できる「PC側のIPアドレス」を入力します。ついでに、Save IP Addressのチェックを有効にしておきましょう。

そして、Connectを押すと、iPhoneXの画面上のキャラクタとUE4エディタ上のキャラクタが同期する(=表情が連動する)ようになります。もししない場合は正しいIPアドレスを指定しているか、同じネットワーク上に存在するかを確認しましょう。
フェイシャルアニメーションの録画
最後に、Personaの録画機能を使ってフェイシャルアニメーションをアセットとして保存してみましょう!
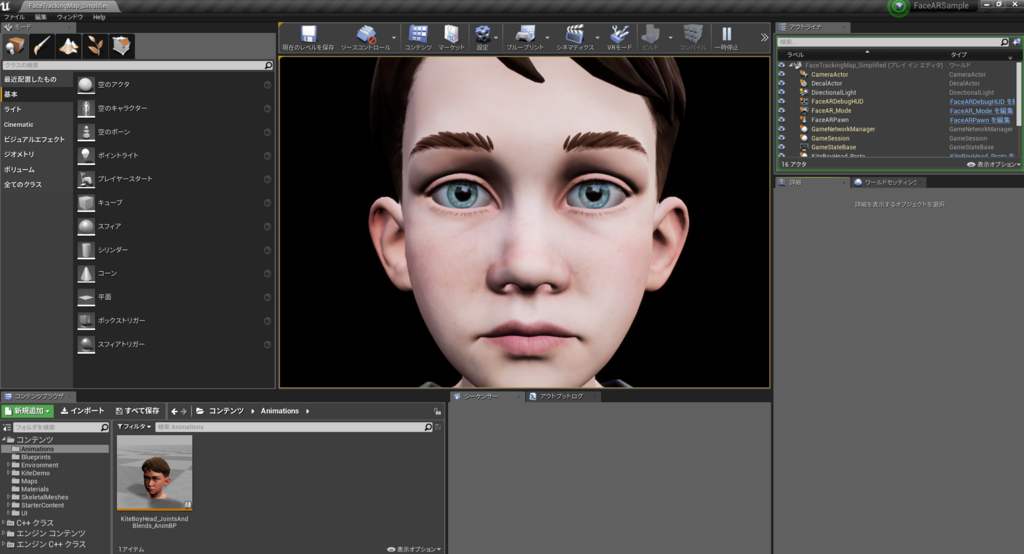
まずは、"Content/Animations"にあるKiteBoyHead_JointsAndBlends_AnimBPを開いて下さい。

そして、左上のキャラクタとiPhoneX上のキャラクタが同期していることを確認してください。もし同期していない場合は接続が切れている、またはそもそもパッケージを起動していない可能性が高いです。
同期ができていれば、後は録画ボタンからフェイシャルアニメーションを生成することが可能です。その手順を動画にしておきましたのでご確認ください!
youtu.be
「iPhoneXを使ったフェイシャルアニメーションの作成」をエンジンの標準機能だけで実現できてしましました!一つ一つは既存の機能・技術ではありますが、それらを組み合わせることでここまで個人が手軽に実現できてしまうというのは本当に凄いと思います!
オリジナルモデルでフェイシャルキャプチャをする場合
最後に、カイトくんモデル以外ではどうやってiPhoneXで検出した表情を適用するの?ということについて触れます。
ここで重要になるのが、アニムグラフの左端にあるLive Link Poseノードです。

iPhoneXで検出した各情報はこのノードから取得することが可能です。取得できる情報は以下のページに記載されている各BlendShapeと同名のカーブデータです。
https://developer.apple.com/documentation/arkit/arfaceanchor/blendshapelocation
そして、各BlendShapeと同名のモーフターゲットをカイトくんモデルを持っているため、表情を反映することができています。

api.unrealengine.com
つまり、使用したい表情情報に紐づくBlendShapeと同じ名前のモーフターゲットを事前に用意しておけば、自作のモデルであっても表情を反映することが可能なはずです。また、Live Link Poseノード(AnimNode_LiveLinkPose)を拡張すれば、BlendShapeのパラメータを既存でかつ別名のモーフターゲットに適用することも可能なはずです( ULiveLinkRemapAsset::BuildPoseForSubjectのマッピング処理部分を拡張する流れのはず… )。
…「はず」が多い。ダレカ、ケンショウシテ! ナンデモシマスカラ!
(追記)
ポーズアセットのブレンド機能「Pose Blender」を使えば、わざわざ同名のモーフターゲットを用意する必要もありません!ポーズ間のブレンド値をカーブで制御するので、その制御用のカーブとしてLive Link Poseノード、もといBlend Shapeを用いればいいのです!
api.unrealengine.com
(更に追記)
iPhoneXが送信するBlendShapeと同名のアニメーションカーブを用意しておけば、
送信された値がそのカーブに反映されます。あとは、AnimGraph上でGet Curve Valueノードで値を取得して、その値を使ってMorphTargetやボーンを制御するだけです
最後に
今回実現したフェイシャルキャプチャと、PerceptionNeuronやIkinemaのOrionを使ったモーションキャプチャを組み合わせることができれば、以下の動画のようなことができるようになります!
www.youtube.com
もちろん精度はまだまだ劣るとは思いますが、「個人レベルでもフェイシャル+モーションキャプチャができる、しかもエンジン標準機能だけで!」という点が本当に素晴らしいです。高価なシステムを用意したり、キャプチャ用のシステムを独自に実装する必要もないので、小・中規模の会社にとっても非常に魅力的かと思います!
色んな活用例があるかと思いますので、是非触ってみて面白いことをしてみてください!
最後の最後に宣伝。
先日予約開始して8月28日発売予定の「VRコンテンツ開発ガイド 2018 」にて、今回紹介したFace AR SampleやAR Templateについての解説を書きました。AR Templateに関する内容が主なのですが、Face AR Sampleの各要素についてもう半歩だけ踏み込んだ内容を書いていますので、ご興味のある方は是非手にとっていただけますと幸いです。

- 作者:あるしおうね,岡田 和也,ゆーじ,Gugenka三上昌史,Gugenka姫路拓也,Gugenka五十嵐拓也,Gugenka竹石満里奈,ウダサン(宇田川 祥彰),吉高 弘俊,神山 大輝
- 発売日: 2018/08/28
- メディア: 単行本(ソフトカバー)
おわり