追記 2022/09/01
4年ぶりにサンプル更新しました。今はUE5.0.3に対応してます。
github.com
はじめに
ゲーム中に今画面に映っている内容をテクスチャ化したいケース、色々あると思います!
バトル画面への遷移演出(画面がパリーンと割れたり、ねじ曲がったり…)で使ったり、セーブ画面でのサムネイルだったり…などなど
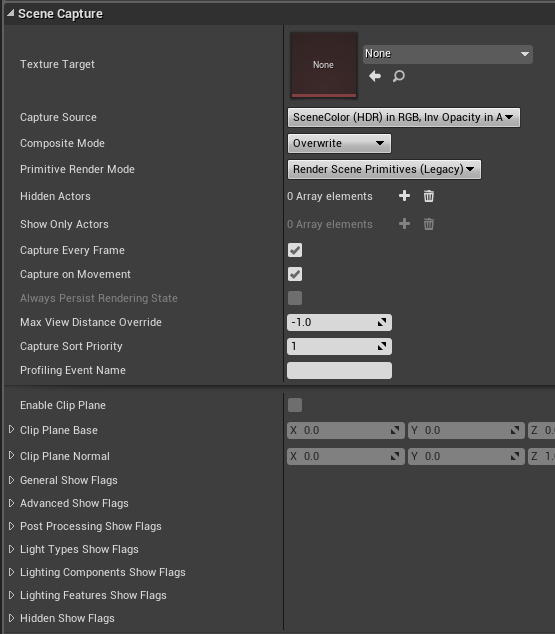
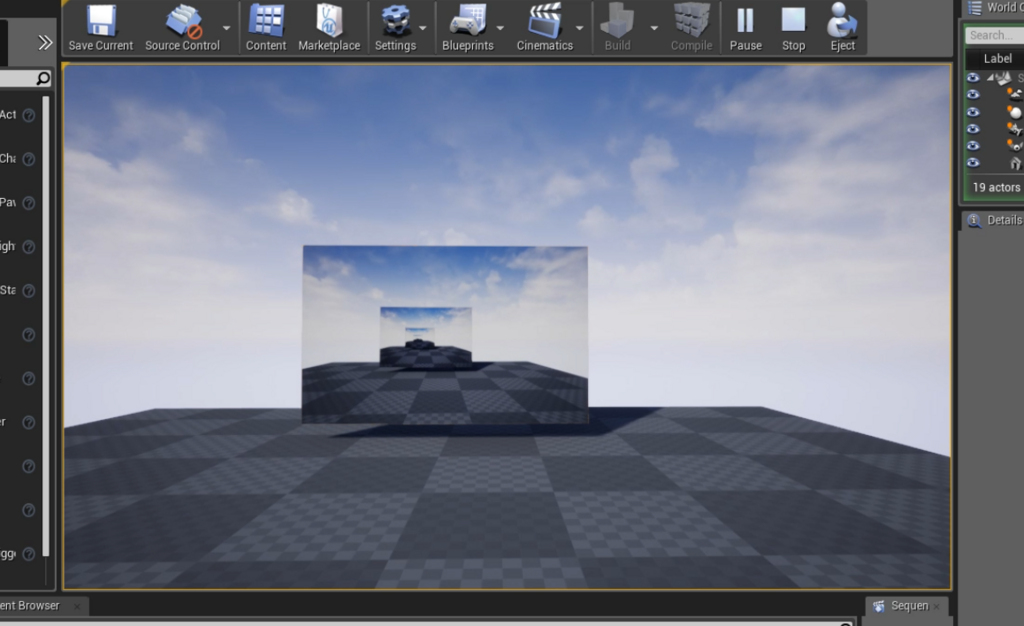
上記のようなことをしたい場合、SceneCapture2DアクターやSceneCaptureComponent2Dを使うのが一般的です。
api.unrealengine.com
しかし、SceneCapture系は同じ内容をもう一度描画する必要があるため、かなりの処理負荷が発生します…。そのため、画面をキャプチャしたタイミングでフレームレートが急激に低下し、カクつきが発生してしまう可能性があります。
少し前のバージョンから描画対象のアクターを限定できたり、使用するポストプロセスを制限することは可能になりました。それらを駆使すれば負荷は抑えられますが、見た目が元の描画結果と異なってしまうため、やりたかった演出とは程遠いものになっていまう可能性が出てきます。

近い機能としてスクリーンショット機能があります。しかし、これはテクスチャアセットではなく .pngファイルで出力するため、ゲーム中で使用するのは少し面倒です。処理負荷もそこそこあります。
api.unrealengine.com
pafuhana1213.hatenablog.com
Frame Grabber
そこで今回ご紹介するのがFrame Grabber機能です!
api.unrealengine.com
この機能を使えば、描画結果(フレームバッファ)から直接テクスチャアセットを作成することが可能です!そのため、SceneCapture系のようにもう一度描画する必要がないため、処理負荷を大幅に抑えることが可能です!さらに、ポストプロセス適用後の絵をキャプチャできるので、SceneCapture系であった微妙な色味の違いも回避できる(はず)です!
Frame Grabberを用いたサンプル
ただ…C++が必要になったりで…少し使うのが面倒なので…
今回久々にサンプルを用意しました!
github.com

- 描画結果をテクスチャ化して、Materialに渡すだけの簡単なサンプルです
- 1キーを押すとキャプチャ開始します(Level BP参照)
- 詳細はFrameGrabberActor.cpp / hをご確認くださいまし。
- UE4.20.2 + PC環境で動作確認済みです。(たぶん、UE4.18, 4.19でも動くはず)
- Androidでは動作しないため、glReadPixels(RHIReadSurfaceData )を使用する必要があるとのこと
- 用途に応じて改造すること推奨。雑実装なので…
注意点としましては、UIも含めた描画結果がテクスチャ化されます。これはFrame Grabberの仕様です…。UIを含まない描画結果、つまりポストプロセス適用直後のフレームバッファをキャプチャできるようにするとは聞いています…ご期待下さい…!
(もしお仕事などの関係で早くほしいという方は…ご一報くださいまし)
ではでは~